如何提升网站页面打开速度(优化网站页面加速访问体验)
![]() 游客
2024-10-18 12:50:01
91
游客
2024-10-18 12:50:01
91
随着网络的发展,人们对网站打开速度的要求越来越高。如果您的网站打开速度慢,那么访问者会感到不耐烦,可能会直接离开您的网站。优化网站页面加载速度是非常重要的。本文将介绍一些提升网站页面打开速度的方法。

压缩图片
图片是网站加载速度较慢的主要原因之一。通过使用图像压缩技术可以有效地减小图片文件的大小,从而提升网页的加载速度。
减少HTTP请求
每一次HTTP请求都会消耗服务器和客户端的资源,因此减少HTTP请求可以有效地加速网站加载速度。可以通过合并CSS和JavaScript文件、使用CSSsprites技术和减少页面中的图片数量等方法来减少HTTP请求。
使用CDN加速
CDN(内容分发网络)是由多个服务器组成的网络,将数据分发到离用户最近的服务器上。通过使用CDN,可以有效地提升网站访问速度,特别是针对全球性的网站。
使用浏览器缓存
浏览器缓存可以缓存网页中的静态文件,如CSS、JavaScript和图片等。当用户再次访问相同的页面时,这些文件可以直接从本地缓存读取,从而提升访问速度。
压缩代码
压缩代码可以减小文件大小,从而提升加载速度。可以使用工具如UglifyJS和CSSNano等压缩JavaScript和CSS文件。
使用最新的技术
使用最新的技术可以优化网站的性能,如使用WebP格式的图片、使用HTML5的缓存和离线存储功能等。
避免使用Flash
Flash是一种资源消耗较大的技术,而且在移动设备上不支持。尽量避免在网站中使用Flash。
优化数据库
数据库查询是网站加载速度较慢的原因之一。优化数据库查询可以减少数据库响应时间,从而提升网站的访问速度。
使用最新版本的服务器软件
使用最新版本的服务器软件可以提升网站的性能和安全性。升级到最新版本的PHP和MySQL可以优化网站性能。
使用合适的主机
选择适合自己网站规模的主机可以保证网站的稳定性和速度。如果需要处理大量数据或者高并发访问,建议选择VPS或者独立服务器。
使用缓存服务器
缓存服务器可以缓存动态网页的内容,从而降低数据库查询次数,减少对服务器的访问。可以使用Memcached或者Redis等缓存服务器。
优化JS代码
优化JavaScript代码可以减小文件大小,从而提升加载速度。可以使用工具如ClosureCompiler和YUICompressor等压缩JavaScript文件。
使用Gzip压缩
使用Gzip压缩可以减小文件大小,从而提升加载速度。可以在服务器端启用Gzip压缩功能来压缩网页文件。
定期清理缓存
定期清理浏览器缓存和服务器缓存可以减少存储空间的占用,从而提升网站的访问速度。
测试网站速度
测试网站速度可以帮助发现网站性能问题,并进行优化。可以使用工具如PageSpeedInsights和WebPagetest等测试网站速度。
优化网站页面加载速度是非常重要的,可以提升用户访问体验,减少用户流失率。通过上述方法可以有效地提升网站页面打开速度,建议结合实际情况选择适合自己的优化方法。
提升网站页面速度的10大技巧
随着互联网技术的飞速发展,人们对网站页面打开速度的要求也越来越高。而一个网站页面的速度,不仅关系到用户体验,更是关系到搜索引擎排名。如何提升网站页面打开速度,成为了每个网站优化者必须解决的问题之一。
图片优化
图片是网站页面中必不可少的元素,但也是导致网站速度慢的罪魁祸首。优化图片可以从以下几个方面入手:
1.使用压缩工具对图片进行压缩处理,减小图片体积,提高加载速度。
2.选择合适的图片格式,如JPG、PNG等,根据不同情况进行选择。
3.使用CDN加速服务,将图片资源分布在多台服务器上,加快访问速度。
CSS和JavaScript压缩
CSS和JavaScript文件也是影响网站速度的重要因素之一。对于这些文件,可以通过压缩来减小文件体积,提高加载速度。具体可采用以下方法:
4.使用CSS压缩工具将CSS文件进行压缩处理,减小文件体积。
5.使用JavaScript压缩工具将JS文件进行压缩处理,提高加载速度。
6.对于不必要的CSS和JavaScript文件,及时删除或合并,减少HTTP请求次数,提升网站速度。
服务器配置优化
服务器的配置也对网站速度有很大的影响,配置不当会导致网站速度慢。下面介绍几个服务器配置优化的方法:
7.启用Gzip压缩功能,将网页文件压缩后再发送给浏览器,减少文件传输时间。
8.开启HTTP缓存,让客户端在第一次访问后可以从缓存中获取网页文件,减少请求时间。
9.使用更快的Web服务器,如Nginx等,提高服务器响应速度。
CDN加速
CDN是一种分布式存储服务,可以将网站内容分布到全球各地的CDN节点上,让用户从最近的节点获取网页内容,大大提高访问速度。以下是一些CDN加速的方法:
10.选择合适的CDN服务商,根据实际情况进行选择。
11.使用CDN服务加速图片、CSS、JS等静态资源,减少服务器负载,提高网站速度。
12.使用CDN服务进行动态内容加速,将动态内容缓存在CDN节点上,减少服务器负载,提高网站速度。
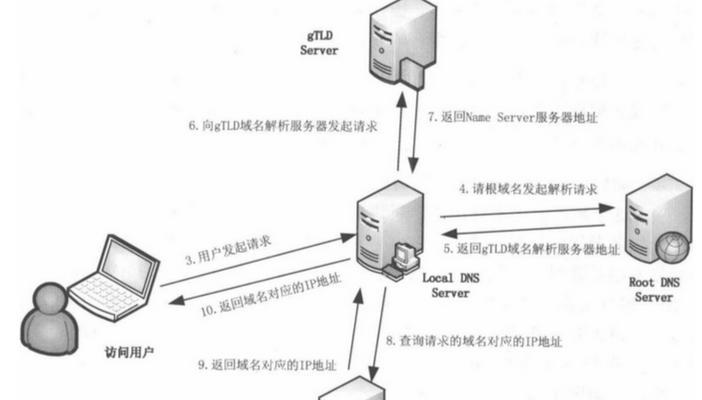
DNS优化
DNS是域名系统的缩写,它负责将域名转换为IP地址,使得浏览器能够访问网站。DNS解析的速度也影响网站速度,以下是一些DNS优化的方法:
13.选择合适的DNS服务商,根据实际情况进行选择。
14.使用CDN服务商提供的DNS解析服务,加快DNS解析速度。
15.将域名与IP地址进行绑定,避免DNS重定向,提高DNS解析速度。
通过以上十种方法,可以有效地提升网站页面打开速度。不同的网站情况不同,可以根据实际情况进行选择和调整。无论采用何种方法,都要始终保持优化的目的:提高用户体验和搜索引擎排名。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《如何提升网站页面打开速度(优化网站页面加速访问体验)》
标签:
- 上一篇: 短视频制作方案完全攻略(从零开始学会短视频制作)
- 下一篇: 短视频制作剪辑教程(从零基础到流畅创作)
- 搜索
- 最新文章
- 热门文章
-
- 网站建设的常见问题有哪些?如何解决这些问题?
- 济南网站建设的费用是多少?如何选择合适的公司?
- SEO优化还有用吗?2024年SEO策略如何调整?
- SEO搜索排名优化的有效策略有哪些?
- 大连网站制作流程是什么?如何选择大连网站制作公司?
- 企业网站seo优化的常见误区有哪些?如何正确进行优化?
- 如何通过企业网站设计提升用户体验?
- 企业网站设计服务中如何实现个性化定制?有哪些策略?
- 网站过度优化有哪些迹象?七大表现告诉你答案!
- 怎样提高优化关键词的密度?有效策略有哪些?
- 个人建设网站制作需要注意什么?个人网站建设的要点有哪些?
- 提升关键词seo排名有哪些技巧?
- 企业网站建设设计中应重视哪些要点?
- 个人怎么做网站才能提高用户体验?用户体验优化方法有哪些?
- 深圳手机网站建设的注意事项有哪些?
- 企业网站模板应该如何选择?有哪些推荐的模板?
- SEO怎么优化关键词?最佳实践是什么?
- 当前网站设计的最新趋势有哪些?
- seo快排是什么意思?如何实现?
- 上海seo优化如何应对百度算法更新?有哪些应对策略?
- 热门tag
- 标签列表
- 友情链接