如何使用Threejs和OSM创建3D城市?
![]() 游客
2025-04-18 10:26:01
7
游客
2025-04-18 10:26:01
7
在现代的互联网应用中,3D城市模型的应用变得越来越广泛,从游戏到虚拟现实,再到城市规划和地图导航,3D城市模型提供了直观的视觉体验和丰富的交互可能性。而借助Threejs和OpenStreetMap(OSM)的数据,我们能够创造出丰富多样的3D城市景象。本文将详细介绍如何使用Threejs和OSM创建3D城市,帮助您在Web上构建一个逼真的三维城市模型。
初识Threejs和OSM
我们必须了解Threejs和OSM的基本概念。Threejs是一个基于WebGL的JavaScript库,它简化了3D图形在Web浏览器中的编程,并提供了一系列工具和组件,可以方便地创建和展示3D场景。OSM是一个开放的、全球性的地图数据集,用户可以自由使用、分享和修改这些数据。
Threejs的作用
Threejs让我们能够跳过复杂的WebGL编程,通过简单的API调用来实现3D模型的创建、渲染和动画。它支持场景创建、几何体生成、材质应用、灯光效果、相机控制等众多3D图形开发功能。
OSM的价值
OSM提供的地图数据非常详尽,覆盖了全球的街道、建筑物、水域等多种地理信息。通过OSM的API,我们可以获取这些地理信息,并将其用作创建3D城市模型的基础数据。

准备工作:环境搭建和数据获取
在开始创建3D城市之前,我们需要搭建开发环境,并获取必要的数据。
开发环境搭建
1.确保安装了支持JavaScript的开发工具,如VisualStudioCode、SublimeText或者任何喜欢的代码编辑器。
2.创建一个HTML文件,引入Threejs库。
3.如果使用OSM数据,需要了解OSM的API使用方法,并准备相关的API接口。
数据获取
1.从OSM网站获取基础地图数据,这可能包括街区、道路、建筑等数据。
2.使用OSM提供的API或其他工具,根据需要的地区提取数据。

创建3D城市模型的步骤
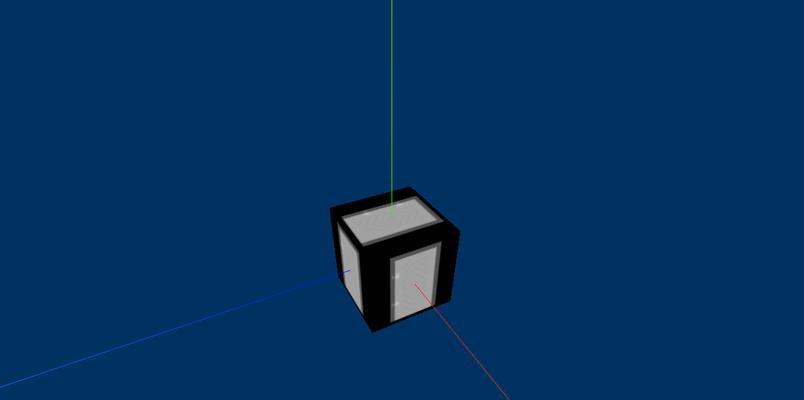
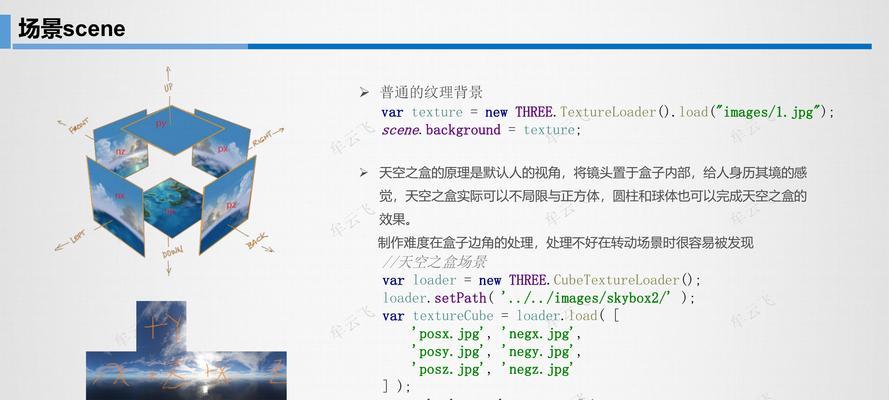
1.创建基础场景
我们要创建一个基础的Threejs场景。这个场景将作为整个3D城市的舞台。
```javascript
//创建场景
constscene=newTHREE.Scene();
```
2.构建相机视角
接下来,我们需要一个相机来观察场景。创建一个透视相机,并设置好合适的视角和参数。
```javascript
//创建相机
constcamera=newTHREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000);
camera.position.z=500;
```
3.初始化渲染器
渲染器是用于将场景和相机绘制到网页上HTML元素的工具。我们可以创建一个WebGL渲染器。
```javascript
//创建渲染器
constrenderer=newTHREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
```
4.导入OSM数据并创建3D模型
导入OSM数据是构建3D城市模型的关键步骤。我们可以编写代码或使用第三方库来处理OSM数据,并将其转换为Threejs可识别的几何体。
```javascript
//示例:将OSM数据转换为Threejs模型的过程
//这里需要自己实现数据转换的具体逻辑或使用相关库
```
5.添加光照和材质
为了使3D模型更加真实,我们需要添加光源,并为模型赋予材质属性。
```javascript
//创建光源
constlight=newTHREE.PointLight(0xffffff);
light.position.set(100,100,100);
scene.add(light);
//添加材质
constmaterial=newTHREE.MeshPhongMaterial({color:0xaaaaaa});
```
6.动态更新和交互
我们需要添加代码来动态更新渲染器,并且为用户提供与3D城市互动的可能,比如缩放、平移和旋转视角。
```javascript
//动态渲染场景
functionanimate(){
requestAnimationFrame(animate);
//更新动画或场景
renderer.render(scene,camera);
animate();
```

额外技巧和常见问题
优化加载和渲染速度
确保对模型进行适当的优化,减少面数,使用LOD(LevelofDetail)技术。
利用WebWorkers来处理耗时的数据加载和模型构建过程,避免阻塞主线程。
处理大数据量
当处理大规模的OSM数据时,可以采用分块加载的策略,将城市模型分成多个部分逐块加载。
实现数据缓存机制,对已加载过的数据不再重复请求。
跨域问题处理
如果您的资源来自不同的域名,记得服务器需要支持CORS(跨源资源共享)。
结语
通过以上步骤,您已经了解了如何利用Threejs和OSM创建一个基础的3D城市模型。当然,这仅仅是个开始,实际上创建一个完整的3D城市模型还需要许多细节上的考量和优化。随着实践的深入,您将能够掌握更多技巧,并创建出更加精美和复杂的3D城市模型。通过不断的学习和实践,您的Web3D开发能力将得到进一步提升。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《如何使用Threejs和OSM创建3D城市?》
标签:
- 上一篇: 小白如何轻松打造专业界面的UI布局技巧?
- 下一篇: SQL数据库数据恢复应该怎么做?有哪些步骤?
- 搜索
- 最新文章
- 热门文章
-
- 网站建设的常见问题有哪些?如何解决这些问题?
- 济南网站建设的费用是多少?如何选择合适的公司?
- SEO优化还有用吗?2024年SEO策略如何调整?
- 关键词seo如何优化?如何选择合适的关键词?
- SEO搜索排名优化的有效策略有哪些?
- 使用seo刷排名软件是否安全?小红书平台如何进行seo优化?
- 大连网站制作流程是什么?如何选择大连网站制作公司?
- 网站过度优化有哪些迹象?七大表现告诉你答案!
- 怎样提高优化关键词的密度?有效策略有哪些?
- 企业网站seo优化的常见误区有哪些?如何正确进行优化?
- 企业网站建设设计中应重视哪些要点?
- 企业网站设计服务中如何实现个性化定制?有哪些策略?
- 深圳手机网站建设的注意事项有哪些?
- 提升关键词seo排名有哪些技巧?
- 个人怎么做网站才能提高用户体验?用户体验优化方法有哪些?
- 企业网站模板应该如何选择?有哪些推荐的模板?
- SEO怎么优化关键词?最佳实践是什么?
- seo快排是什么意思?如何实现?
- 上海seo优化如何应对百度算法更新?有哪些应对策略?
- 当前网站设计的最新趋势有哪些?
- 热门tag
- 标签列表
- 友情链接