CSS中margin属性的意义是什么?如何正确使用?
![]() 游客
2025-04-17 22:52:01
11
游客
2025-04-17 22:52:01
11
网页布局中,CSS的margin属性是实现元素间距控制的关键工具,其正确使用对于网页的视觉效果和用户体验至关重要。本文将深入探讨CSS中margin属性的意义,并提供正确的使用方法,帮助您掌握这一重要的布局技巧。
什么是CSS中的margin属性?
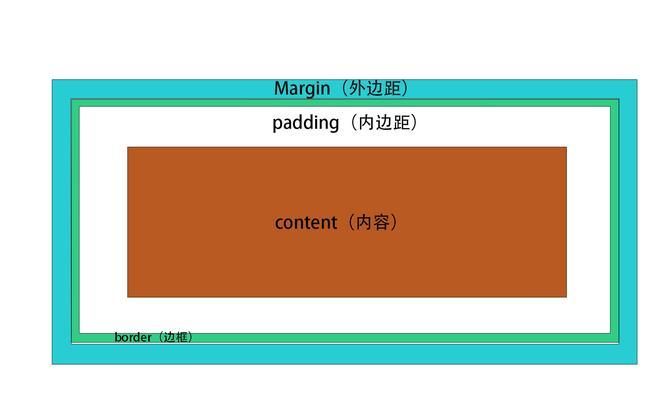
CSS的margin属性定义了元素的外边距,即元素的边框(border)到周围其他元素之间的距离。它对元素的四边同时产生作用,通过调整这个属性,我们可以控制元素与相邻元素之间的空间,从而实现页面的美观布局。
margin的简明特性:
作用于边框外侧:Margin是元素边框之外的空间。
透明区域:与元素背景色或边框颜色无关,始终是透明的。
影响元素的定位:通过改变元素的外边距,可以间接影响其在页面中的位置。

如何正确使用CSS中的margin属性?
1.margin的基本语法
```css
margin:上右下左;
```
我们可以使用一到四个值来设置margin,具体取决于我们希望如何控制元素的各个方向上的边距。例如:
```css
margin:10px;/*所有四边都设置为10px*/
margin:10px20px;/*上下为10px,左右为20px*/
margin:10px20px30px;/*上为10px,左右为20px,下为30px*/
margin:10px20px30px40px;/*上为10px,右为20px,下为30px,左为40px*/
```
2.使用margin简写属性
简写属性允许我们在一个声明中设置元素的所有外边距值。这种做法在实际开发中非常普遍,因为它能够减少CSS代码的重复性,并使样式表更加简洁。
3.使用特定方向的margin属性
除了简写属性外,CSS还提供了针对特定方向设置margin的属性,分别是`margin-top`、`margin-right`、`margin-bottom`、和`margin-left`。这些属性可以单独控制元素的上、右、下、左的外边距。
```css
margin-top:10px;
margin-right:20px;
margin-bottom:15px;
margin-left:5px;
```
4.margin百分比值
margin的值还可以是百分比,这是基于其包含块(父元素)的宽度计算的。在垂直方向上,margin的百分比值通常基于包含块的高度。使用百分比可以创建更加响应式的布局。
5.使用auto值自动调整外边距
有时,我们希望元素在水平方向上自动居中,这时可以使用`margin:auto;`。当元素的左右外边距被设置为auto时,浏览器会自动调整这两个值,使元素水平居中。
```css
margin:auto;
```

使用margin时的注意事项
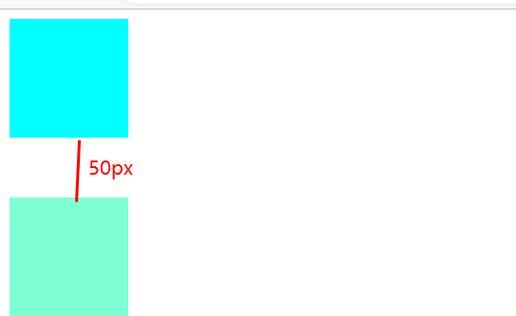
合并外边距:在垂直方向上相邻的两个元素,如果它们之间没有内边距(padding)、边框(border)、创建块格式化上下文(blockformattingcontext)或清除浮动(clearfloats),那么它们的外边距会合并(或称为折叠),结果是两者之间只取最大的外边距值。
块级元素和内联元素:margin对块级元素和内联元素的影响是不同的。块级元素(如`div`)会受到外边距的影响,而内联元素(如`span`)则不会,除非其表现为块级元素或表格单元格。
避免负外边距:虽然CSS允许使用负值来调整外边距,但过度使用可能会导致布局混乱,特别是在响应式设计中,因此需要谨慎使用。

实用技巧与常见问题
实用技巧:
居中元素:使用`margin:auto;`可以轻松实现块级元素的水平居中。
留出呼吸空间:适当增加元素的外边距,可以为用户界面增加空间感,提高可读性和美观度。
响应式布局:利用百分比和媒体查询(mediaqueries),可以创建自适应不同屏幕尺寸的外边距。
常见问题:
为什么我的元素没有按照预期居中?可能是由于内边距、边框、父元素的宽度设置或其他CSS规则影响了margin的计算。
元素间间隙过大怎么办?可能是外边距折叠导致。确保至少有一个元素不是块级盒子模型,或者调整元素的上下外边距。
如何避免margin冲突导致的布局问题?考虑使用更稳定的布局方法,如弹性盒(Flexbox)或网格(Grid),或者明确设置元素的`display`属性,以防止外边距折叠。
结语
在CSS布局中,理解并正确使用margin属性是创建既美观又功能性强的网页的关键。通过上述的介绍,希望您能够充分掌握margin的使用技巧,并在实际项目中灵活应用。通过细心调整和测试,您将能够解决绝大多数布局问题,让您的网页设计更加专业和高效。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《CSS中margin属性的意义是什么?如何正确使用?》
标签:
- 上一篇: 如何使用WordPress到Jekyll导出器进行安装和配置?
- 下一篇: 网站功能确定的标准是什么?
- 搜索
- 最新文章
- 热门文章
-
- 网站建设的常见问题有哪些?如何解决这些问题?
- 济南网站建设的费用是多少?如何选择合适的公司?
- SEO优化还有用吗?2024年SEO策略如何调整?
- 关键词seo如何优化?如何选择合适的关键词?
- SEO搜索排名优化的有效策略有哪些?
- 使用seo刷排名软件是否安全?小红书平台如何进行seo优化?
- 做网站制作需要哪些步骤?如何选择合适的平台?
- 大连网站制作流程是什么?如何选择大连网站制作公司?
- 网站过度优化有哪些迹象?七大表现告诉你答案!
- 怎样提高优化关键词的密度?有效策略有哪些?
- Wix网站制作有哪些技巧?如何快速搭建专业网站?
- 企业网站seo优化的常见误区有哪些?如何正确进行优化?
- 企业网站建设设计中应重视哪些要点?
- 企业网站设计服务中如何实现个性化定制?有哪些策略?
- 提升关键词seo排名有哪些技巧?
- 个人怎么做网站才能提高用户体验?用户体验优化方法有哪些?
- 北京seo优化怎么做?常见问题有哪些?
- 深圳手机网站建设的注意事项有哪些?
- 企业网站模板应该如何选择?有哪些推荐的模板?
- SEO怎么优化关键词?最佳实践是什么?
- 热门tag
- 标签列表
- 友情链接