Eslint核心概念是什么?如何开发自定义plugin?
![]() 游客
2025-04-19 10:52:02
5
游客
2025-04-19 10:52:02
5
随着前端开发的日益复杂,代码质量的保证成为了提升开发效率与项目可维护性的关键。在诸多静态代码分析工具中,Eslint凭借其灵活性和强大的扩展性脱颖而出。本文将深入探讨Eslint的核心概念,并手把手指导您如何开发自定义插件,以增强代码规范性检查能力。
Eslint核心概念解析
什么是Eslint?
Eslint是一个开源的JavaScript代码质量检查工具。它允许开发者定义一系列代码规范,并通过静态分析代码来指出潜在的问题。Eslint不仅可以帮助开发者避免错误,还能鼓励编写清晰、一致的代码。
Eslint的工作原理
Eslint通过解析JavaScript代码,将其分解为一个可分析的AST(抽象语法树),然后应用一系列规则对AST节点进行检查。如果代码违反了既定的规则,Eslint会给出警告或错误提示。
Eslint的主要功能
语法检查:检查代码是否符合JavaScript语法规则。
代码风格检查:通过定义规则,保证团队成员间的代码风格一致。
代码质量检查:发现代码中可能的bug,比如未使用的变量、未捕获的异常等。
自动修复:对一些可自动修复的问题,Eslint能提供修复建议并可自动修正。

如何开发自定义Eslint插件?
步骤一:环境准备
在开始编写插件之前,您需要确保已经安装了Node.js环境,并熟悉npm或yarn包管理工具。您需要安装Eslint开发依赖。
```bash
npminstalleslint--save-dev
npminstalleslint-plugin--save-dev
```
步骤二:初始化项目
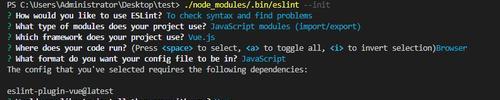
在项目根目录下运行Eslint初始化命令,创建或更新`.eslintrc`配置文件。
```bash
npxeslint--init
```
选择适当的配置选项以满足您的项目需求。
步骤三:创建插件文件结构
在项目中创建一个新的文件夹,比如命名为`eslint-plugin-custom`,并在其中创建一个JavaScript文件,例如`no-undeclared-variables.js`。
```javascript
//文件路径:eslint-plugin-custom/no-undeclared-variables.js
module.exports={
meta:{
type:'problem',//表示是问题类型
docs:{
description:'disallowundeclaredvariables',
category:'BestPractices',
fixable:'code',
create(context){
return{
Identifier(node){
//你的规则逻辑
```
步骤四:编写插件逻辑
在您的插件文件中,定义规则元信息(meta)和规则逻辑。您需要熟悉Eslint的规则编写API,以便能够准确捕捉并报告代码中的问题。
步骤五:配置插件规则
在`.eslintrc`文件中,您可以引入并配置自定义插件规则。
```json
"plugins":["custom"],
"rules":{
"custom/no-undeclared-variables":"error"
```

步骤六:测试插件功能
编写测试代码以验证自定义插件是否能正确运行。Eslint提供了测试框架,您可以基于此框架编写测试用例。
```javascript
//示例测试代码
/*eslint-disableno-undef*/
/*eslint-envnode*/
vareslint=require("eslint");
varruleId="no-undeclared-variables";
varrule=require("eslint-plugin-custom").rules[ruleId];
varLinter=eslint.Linter;
varlinter=newLinter();
linter.defineRule(ruleId,rule);
varmessages=linter.verify("vara=b;",{rules:{[ruleId]:2}});
console.log(JSON.stringify(messages));
```
步骤七:发布与分享
一旦您的插件开发完成并且经过充分测试,您可以选择将其发布到npm上,与社区共享您的成果。

常见问题与实用技巧
问:Eslint如何与Prettier一起工作?
答:Eslint和Prettier是两个不同的工具,分别用于代码质量和代码格式化。它们可以通过配置相互兼容,甚至可以使用如eslint-plugin-prettier这样的插件,使得Eslint的规则能够与Prettier一起工作,从而同时解决代码质量问题和格式化问题。
问:Eslint插件与规则有什么区别?
答:Eslint插件是一组规则的,它通常包含多个相关的规则。而规则是插件的一个具体功能,用于检测代码中的特定问题。
问:如何快速在项目中应用Eslint规则?
答:在项目目录下执行`npxeslint--init`快速生成Eslint配置文件。通过命令行运行`npxeslintyourfile.js`即可对指定文件进行检查。
问:自定义插件如何更新和维护?
答:随着项目的发展,您可能需要更新或维护自定义插件。此时,应该更新您的规则逻辑,并重新发布插件。更新后的插件会自动同步到所有使用该插件的项目中。
通过以上步骤,您应该已经对Eslint的核心概念有了深刻的理解,并且掌握了如何开发自定义插件。Eslint不仅能够帮助您提升代码质量,还能够通过定制化规则更好地满足项目特定的编码需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《Eslint核心概念是什么?如何开发自定义plugin?》
标签:
- 上一篇: div和view的主要区别是什么?
- 下一篇: 企业网站建设有哪些有效方式?
- 搜索
- 最新文章
- 热门文章
-
- 网站建设的常见问题有哪些?如何解决这些问题?
- 济南网站建设的费用是多少?如何选择合适的公司?
- SEO优化还有用吗?2024年SEO策略如何调整?
- SEO搜索排名优化的有效策略有哪些?
- 大连网站制作流程是什么?如何选择大连网站制作公司?
- 网站过度优化有哪些迹象?七大表现告诉你答案!
- 怎样提高优化关键词的密度?有效策略有哪些?
- 企业网站seo优化的常见误区有哪些?如何正确进行优化?
- 企业网站建设设计中应重视哪些要点?
- 企业网站设计服务中如何实现个性化定制?有哪些策略?
- 深圳手机网站建设的注意事项有哪些?
- 企业网站模板应该如何选择?有哪些推荐的模板?
- 当前网站设计的最新趋势有哪些?
- 提升关键词seo排名有哪些技巧?
- 如何通过企业网站设计提升用户体验?
- 个人怎么做网站才能提高用户体验?用户体验优化方法有哪些?
- SEO怎么优化关键词?最佳实践是什么?
- seo快排是什么意思?如何实现?
- 上海seo优化如何应对百度算法更新?有哪些应对策略?
- 个人建设网站制作需要注意什么?个人网站建设的要点有哪些?
- 热门tag
- 标签列表
- 友情链接