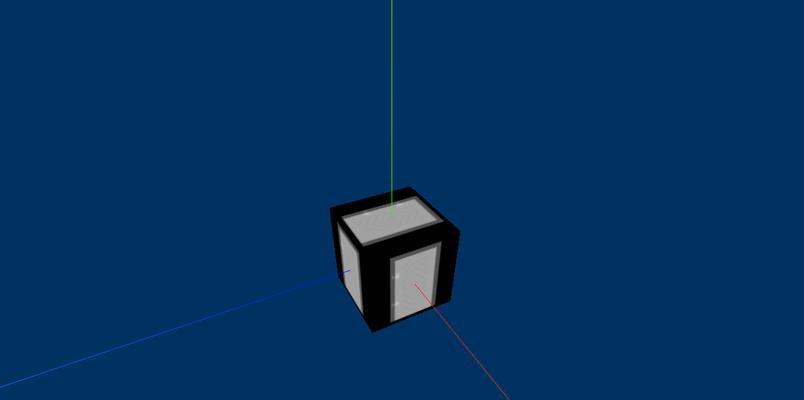
Threejs零基础入门教程?如何实现第一个旋转立方体?
![]() 游客
2025-04-19 07:52:02
6
游客
2025-04-19 07:52:02
6
欢迎进入Three.js的世界!对于希望学习3D编程的初学者来说,Three.js提供了一个简单易用的API来创建和展示3D图形。通过本教程,我们将带你一步步实现一个基本的旋转立方体场景。在开始之前,请确保你的计算机上安装了Node.js和npm,因为我们将使用它们来安装和管理项目依赖。
Three.js是一个轻量级的3D库,允许我们使用WebGL来在网页上渲染3D图形。它是目前最流行的WebGL库之一,因其简洁的API和丰富的功能而受到开发者的青睐。你不需要深入研究复杂的WebGL编程,就可以快速上手Three.js。

环境搭建
在创建我们的第一个旋转立方体之前,我们需要搭建开发环境。在本节中,我们将创建一个项目文件夹,设置基础的HTML结构,并通过npm安装Three.js库。
创建项目文件夹
打开你的终端或命令提示符,执行以下命令:
```bash
mkdirmy-threejs-project
cdmy-threejs-project
```
创建基础HTML结构
在项目文件夹中创建一个名为`index.html`的文件,并填入以下
```html
