CORS与JSONP详解是什么?
![]() 游客
2025-04-19 07:26:02
4
游客
2025-04-19 07:26:02
4
在现代前端开发中,跨域资源共享(CORS)和JSONP是解决不同域间数据交互的两种主要技术。开发者在处理前端与后端之间的数据交换时,往往会遇到浏览器安全策略的限制,这使得跨域请求变得复杂。本文将全面解析CORS与JSONP的概念、工作原理以及它们之间的区别,并为初学者提供详细的操作步骤。
一、CORS(跨域资源共享)是什么?
CORS(Cross-OriginResourceSharing,跨域资源共享)是一种网络浏览器的机制,它允许服务器明确指定哪些外部域可以访问服务器上的资源。CORS通过HTTP头来控制跨域访问,使得服务器可以灵活地允许或拒绝来自不同源的请求。
1.CORS的工作原理
当一个域尝试访问另一个域上的资源时,浏览器会首先发送一个OPTIONS请求(预检请求)来确认该域是否允许跨域请求。如果服务器响应中包含合适的CORS头,浏览器才会继续发送实际的请求并允许数据的传输。
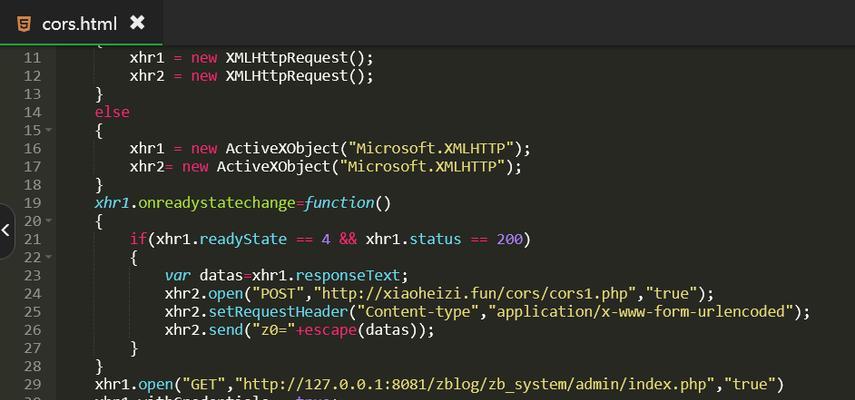
2.如何在服务器上设置CORS
服务器端需要设置相应的HTTP响应头,以允许特定的域进行跨域请求。最常见的设置如下:
```http
Access-Control-Allow-Origin:http://example.com
Access-Control-Allow-Methods:GET,POST,OPTIONS
Access-Control-Allow-Headers:Origin,X-Requested-With,Content-Type,Accept
```
3.浏览器对CORS的支持情况
现代主流浏览器如Chrome、Firefox、Safari等均对CORS提供了良好的支持。开发者只需要确保服务器正确设置了CORS相关的响应头,就可以实现在浏览器中安全地进行跨域请求。

二、JSONP(JSONwithPadding)是什么?
JSONP(JSONwithPadding)是一种老旧的技术,用于解决跨域请求的问题。它通过动态创建script标签的方式绕过浏览器的同源策略限制,允许从不同的域加载数据。
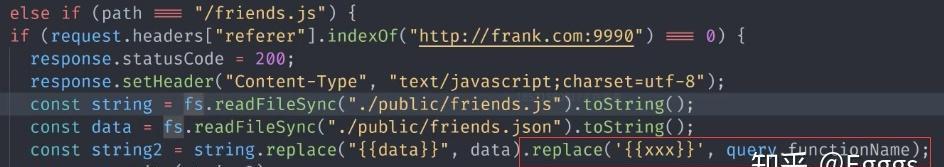
1.JSONP的工作原理
服务器返回的响应是一个函数调用的形式,这个函数由请求方提前定义好,并嵌入在请求的URL中。服务器返回的响应可能是这样的一段JavaScript代码:
```javascript
callbackFunction({name:"张三",age:30});
```
客户端的脚本在解析响应时会执行这个函数,并处理数据。
2.JSONP的使用方法
为了使用JSONP,客户端需要提供一个回调函数的名称,并将其包含在请求的URL中。服务器端接收到请求后,将数据包裹在这个回调函数中进行返回。客户端的JavaScript代码如下:
```javascript
```
服务器响应应如下:
```javascript
myFunction({name:"张三",age:30});
```
3.JSONP的优缺点
优点是兼容性好,且能简单快速地实现跨域请求。但缺点是安全性较差,仅支持GET方法,且现代浏览器更推荐使用CORS。

三、CORS与JSONP的区别与选择
CORS和JSONP都是为了解决跨域请求的问题,但它们在实现方式和适用场景上有所不同。
1.适用场景
CORS是官方推荐的跨域请求解决方案,适用于所有现代浏览器。而JSONP的适用场景较为有限,主要用于旧版浏览器或在某些特定的环境中。
2.安全性
CORS比JSONP提供了更高的安全性,因为它能够通过HTTP头控制更精确的权限。JSONP由于依赖于脚本的加载,更容易遭受跨站脚本攻击(XSS)。
3.功能性
CORS支持所有类型的HTTP请求,包括GET、POST、PUT、DELETE等,而JSONP仅限于GET请求。

四、常见问题与实用技巧
1.CORS预检请求失败怎么办?
预检请求失败通常与服务器响应头设置有关。请确保服务器返回了正确的CORS响应头,并且没有其他因素阻止了预检请求的通过。
2.JSONP请求如何处理错误?
由于JSONP是一种依赖于JavaScript执行的请求方式,通常需要在回调函数中添加错误处理逻辑。可以这样实现:
```javascript
functionmyFunction(response){
if(response.error){
console.error('发生错误:',response.error);
}else{
console.log('数据加载成功:',response);
```
3.如何避免CORS和JSONP可能引起的安全风险?
对于CORS,确保只允许必要的域进行跨域请求,并利用浏览器提供的安全机制如内容安全策略(CSP)。
对于JSONP,尽量减少使用,只在确实需要且能确保安全的情况下采用。
五、结束语
综上所述,CORS是目前最主流、最安全的跨域数据交互方式,而JSONP则因其历史兼容性而存在。在开发过程中,应首先考虑使用CORS来实现跨域请求。通过理解这些技术的原理和适用场景,开发者可以更有效地解决前端与后端交互时遇到的跨域问题。
希望本文能为您提供一个全面且易于理解的CORS与JSONP的解析。如果您对跨域技术有进一步的疑问或需要更多指导,请随时提出,我们期待与您进一步交流。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《CORS与JSONP详解是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站建设的常见问题有哪些?如何解决这些问题?
- 济南网站建设的费用是多少?如何选择合适的公司?
- SEO优化还有用吗?2024年SEO策略如何调整?
- SEO搜索排名优化的有效策略有哪些?
- 大连网站制作流程是什么?如何选择大连网站制作公司?
- 网站过度优化有哪些迹象?七大表现告诉你答案!
- 怎样提高优化关键词的密度?有效策略有哪些?
- 企业网站seo优化的常见误区有哪些?如何正确进行优化?
- 企业网站建设设计中应重视哪些要点?
- 企业网站设计服务中如何实现个性化定制?有哪些策略?
- 深圳手机网站建设的注意事项有哪些?
- 企业网站模板应该如何选择?有哪些推荐的模板?
- 当前网站设计的最新趋势有哪些?
- 提升关键词seo排名有哪些技巧?
- 如何通过企业网站设计提升用户体验?
- 个人怎么做网站才能提高用户体验?用户体验优化方法有哪些?
- SEO怎么优化关键词?最佳实践是什么?
- seo快排是什么意思?如何实现?
- 上海seo优化如何应对百度算法更新?有哪些应对策略?
- 个人建设网站制作需要注意什么?个人网站建设的要点有哪些?
- 热门tag
- 标签列表
- 友情链接