JavaScript入门与提高应掌握哪些内容?
![]() 游客
2025-04-21 07:52:01
3
游客
2025-04-21 07:52:01
3
随着互联网技术的迅猛发展,JavaScript已经成为了前端开发中不可或缺的一门编程语言。无论是初学者还是有经验的开发者,掌握JavaScript的核心和高级知识都是提高自身竞争力的关键。本文将为你深入探讨JavaScript入门与提高阶段应掌握的内容,帮助你构建扎实的编程基础,并向更高层次迈进。
JavaScript是一种高级的、解释执行的编程语言,它是Web开发的三大核心技术之一。与HTML和CSS不同,JavaScript赋予了网页动态交互的功能,可以创建丰富的用户界面和应用。
入门JavaScript,从基础开始
变量与数据类型
掌握变量声明和基本数据类型是编写JavaScript的基础。理解并能熟练使用字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)和对象(Object)等数据结构,是入门的第一步。
```javascript
letname="小明";//字符串
letage=30;//数字
letisStudent=true;//布尔
lethobbies=["阅读","编程"];//数组
letuser={name:"小明",age:30};//对象
```
控制语句
学会使用条件语句(if...else)、循环语句(for、while)等控制语句是编写逻辑代码的关键。
```javascript
if(age>18){
console.log("已成年");
}else{
console.log("未成年");
```
函数
函数是代码复用的基石。了解如何定义函数以及如何使用参数和返回值是基础阶段的重要内容。
```javascript
functionadd(a,b){
returna+b;
```
DOM操作
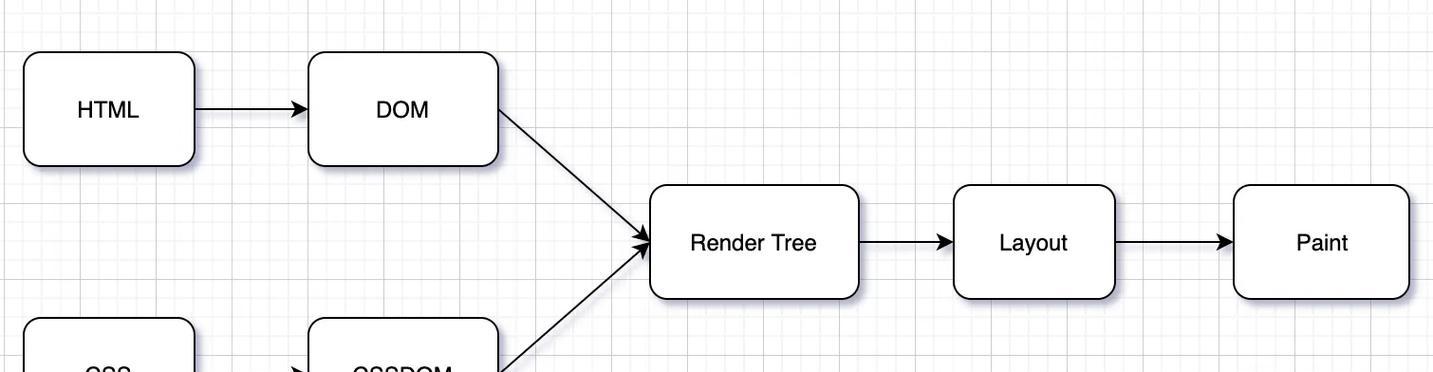
掌握基本的DOM操作,理解如何使用JavaScript来动态修改网页内容是前端开发的基础。
```javascript
document.getElementById("myButton").addEventListener("click",function(){
alert("按钮被点击了!");
});
```
提高阶段:深入JavaScript
作用域与闭包
深入理解JavaScript的作用域规则和闭包的概念,是提高编程能力的重要步骤。闭包可以让函数记住并访问其定义时所在的词法作用域。
异步编程
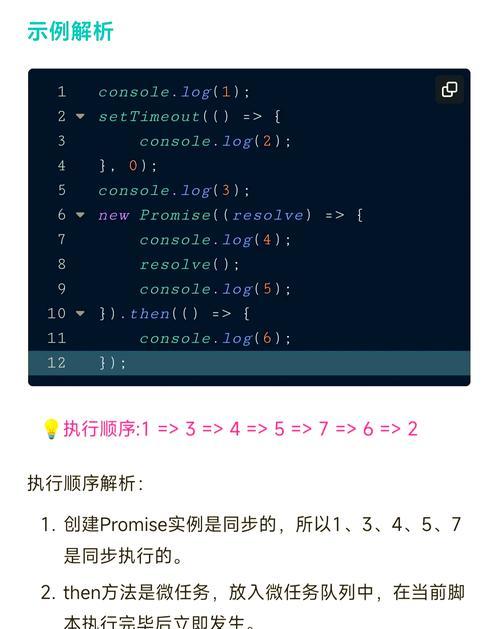
学习异步编程是进阶的关键。掌握Promise、async/await以及事件循环机制是处理异步操作的基本要求。
```javascript
asyncfunctionfetchData(){
constresponse=awaitfetch('https://api.example.com/data');
constdata=awaitresponse.json();
console.log(data);
```
面向对象编程
深入理解JavaScript中的原型链和继承机制,掌握如何利用面向对象的思想来组织代码。
```javascript
classVehicle{
constructor(make,model){
this.make=make;
this.model=model;
//方法
displayInfo(){
console.log(`Vehicle:${this.make},${this.model}`);
```
ES6+新特性
现代JavaScript开发中,ES6(ECMAScript2015)引入了大量新特性,如箭头函数、解构赋值、模板字符串、类和模块等,熟练掌握这些新特性可以极大提升代码的可读性和开发效率。
```javascript
constsum=(a,b)=>a+b;
const[x,y]=[1,2];
```

深度指导:常见问题解答与技巧
1.如何学习JavaScript?
理论学习:通过阅读书籍、在线课程和文档学习JavaScript的基本语法和概念。
实践练习:不断编写代码,通过实际项目加深理解。
项目驱动:通过参与各种项目,应用所学知识,并学习如何解决实际问题。
代码复盘:分析和复盘自己的代码,找出不足之处进行改进。
2.如何处理闭包带来的内存问题?
闭包虽然强大,但也可能导致内存泄漏。可以使用Chrome开发者工具的内存分析器来检查闭包是否导致了内存泄漏,并在必要时进行优化。

3.如何在现代JavaScript项目中管理状态?
在大型项目中,状态管理变得尤为重要。可以使用React的Redux、Vue的Vuex或Angular的NgRx等库来管理和维护应用的状态。
实用技巧
编写可读性强的代码:代码的可读性对于维护和协作至关重要,使用有意义的变量名和函数名,并遵循一定的代码规范。
使用Git进行版本控制:通过Git可以方便地管理代码变更,协作开发时尤其重要。
性能优化:学习如何编写高性能的JavaScript代码,例如避免全局查找、减少DOM操作等。

结语
综上所述,想要在前端开发领域站稳脚跟,深入学习和掌握JavaScript是必不可少的。从基础的变量、控制语句、函数到提高阶段的异步编程、面向对象编程,再到掌握ES6+新特性,每一个阶段都有其重要性。通过不断学习和实践,相信你可以在JavaScript的世界里游刃有余。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《JavaScript入门与提高应掌握哪些内容?》
标签:JavaScript
- 搜索
- 最新文章
- 热门文章
-
- 企业网站seo优化的常见误区有哪些?如何正确进行优化?
- 营销型网站建设后如何做SEO优化?优化步骤和技巧有哪些?
- 做好SEO能给公司带来什么好处?如何通过SEO提升企业效益?
- 企业网站模板应该如何选择?有哪些推荐的模板?
- SEO软件如何选择?必备功能有哪些?
- 上海seo优化如何应对百度算法更新?有哪些应对策略?
- 如何让网站快速被收录?搜索引擎优化的秘诀是什么?
- SEO蜘蛛是什么?它是如何影响网站排名的?
- 个人做网站需要哪些步骤?从零开始如何搭建网站?
- 平面设计网站选模板有哪些技巧?
- 商业网站制作需要注意哪些方面?如何确保网站的商业效果?
- 网站排名突然下降怎么办?如何快速恢复?
- 搜索引擎多久更新一次?如何优化网站以适应更新周期?
- 做网站SEO时锚文本优化的重要性是什么?如何正确使用锚文本提升SEO效果?
- 如何增加网站外部链接建设?有哪些有效策略?
- 网站推广的方法有哪些呢?如何有效提升网站流量?
- 利用竞价思维做SEO的可行性如何?是否能提升网站排名?
- 创建网站的步骤是什么?过程中可能遇到哪些问题?
- 新营销型网站如何巧妙度过百度沙盒期?有哪些策略可以加速通过沙盒期?
- 宁波建网站的步骤是什么?过程中可能遇到哪些问题?
- 热门tag
- 标签列表
- 友情链接