网页前端优化的8种方法(提高网页性能,优化用户体验)
![]() 游客
2023-12-23 10:50:01
111
游客
2023-12-23 10:50:01
111
现在,随着互联网技术的不断发展,越来越多的人使用互联网来获取信息和娱乐。在这个过程中,网页的性能和用户体验成为了非常重要的因素。为了提高网页的性能和用户体验,网页前端优化成为了必须要掌握的技能。本文将介绍网页前端优化的8种方法,帮助读者更好地优化网页。

减少HTTP请求次数
HTTP请求是影响网页性能的主要因素之一。每个HTTP请求都需要建立连接和传输数据,减少HTTP请求可以显著提高网页性能。一些方法包括使用CSSSprites、将脚本放在底部、使用压缩图片等。
合理使用CDN
CDN(ContentDeliveryNetwork)是一种通过分布在全球各地的服务器来提供内容的网络。使用CDN可以提高网页的响应速度,减少延迟,提升用户体验。将静态文件放在CDN上,可以使用户更快地下载这些文件。

压缩页面文件
在传输页面文件时,压缩可以大大减少传输的数据量,从而提高页面的加载速度。HTML、CSS和JavaScript文件都可以进行压缩,通常可以将文件大小减少30%以上。
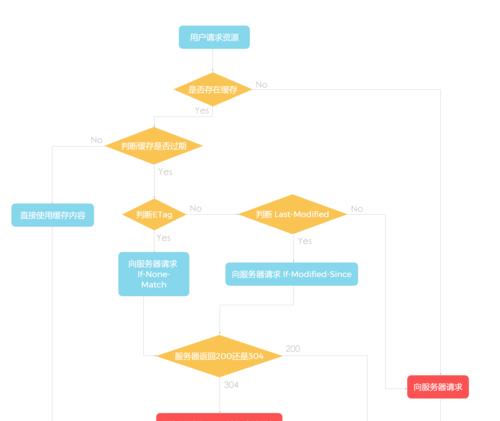
使用浏览器缓存
使用浏览器缓存可以显著提高页面的加载速度。当用户再次访问同一页面时,浏览器可以直接从缓存中获取文件,而不需要重新下载。这样可以减少HTTP请求,降低延迟,并提高用户体验。
合理使用JavaScript
JavaScript是网页中最常用的编程语言之一。然而,JavaScript也会导致页面性能下降。在编写JavaScript代码时,需要合理使用它,避免使用过多的代码或复杂的逻辑。可以通过将JavaScript放在底部、压缩代码等方式来优化JavaScript代码。

减少DOM元素数量
DOM元素数量过多会导致页面渲染时间过长,从而降低页面性能。需要尽可能减少DOM元素数量。一些方法包括使用CSS选择器来减少元素数量、删除不必要的元素等。
响应式设计
响应式设计是一种可以适应不同设备和屏幕大小的设计方法。它可以使网页在不同设备上都具有良好的用户体验。使用响应式设计可以避免重复制作多个版本的网页,从而减少工作量和开销。
优化图片
图片是影响网页性能的主要因素之一。需要对图片进行优化。一些方法包括将图片压缩、使用WebP格式、使用缩略图等。这样可以减少图片的大小和加载时间,并提高页面性能。
本文介绍了8种优化网页性能和用户体验的方法。这些方法包括减少HTTP请求次数、合理使用CDN、压缩页面文件、使用浏览器缓存、合理使用JavaScript、减少DOM元素数量、响应式设计和优化图片。通过使用这些方法,可以大大提高网页性能和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《网页前端优化的8种方法(提高网页性能,优化用户体验)》
标签:优化
- 搜索
- 最新文章
- 热门文章
-
- 网站建设的常见问题有哪些?如何解决这些问题?
- 济南网站建设的费用是多少?如何选择合适的公司?
- SEO优化还有用吗?2024年SEO策略如何调整?
- SEO搜索排名优化的有效策略有哪些?
- 大连网站制作流程是什么?如何选择大连网站制作公司?
- 网站过度优化有哪些迹象?七大表现告诉你答案!
- 怎样提高优化关键词的密度?有效策略有哪些?
- 企业网站seo优化的常见误区有哪些?如何正确进行优化?
- 如何通过企业网站设计提升用户体验?
- 企业网站建设设计中应重视哪些要点?
- 企业网站设计服务中如何实现个性化定制?有哪些策略?
- 深圳手机网站建设的注意事项有哪些?
- 企业网站模板应该如何选择?有哪些推荐的模板?
- SEO怎么优化关键词?最佳实践是什么?
- 当前网站设计的最新趋势有哪些?
- 个人建设网站制作需要注意什么?个人网站建设的要点有哪些?
- 提升关键词seo排名有哪些技巧?
- 个人怎么做网站才能提高用户体验?用户体验优化方法有哪些?
- seo快排是什么意思?如何实现?
- 上海seo优化如何应对百度算法更新?有哪些应对策略?
- 热门tag
- 标签列表
- 友情链接






